©カネコブログ
イラレからXDに変えて良かった
2019.09.24


二ヶ月くらい前に、webデザインのツールをイラレからXDに変えてみた。
結果だけいうと最高。楽しい。もうイラレには戻れない。
細かなツールの使い方は別のサイトを見てもらうとして(こことか)、感覚的な感想や、便利な技などをいくつか紹介します。あまり細かな説明にはなってないので、どれだけ興奮しているかが伝わると嬉しいです。
軽い
とにかく軽い。正義。
最近は1つのデータの中に、複数のアートボードを作りながら各ページをデザインしていくことが多いです。各ページにはたくさんの写真が並んだりする事も多く、イラレだと保存に10秒くらいかかることも。ところがXDだと遅くても2秒くらい。これは体験すると驚きます。画像データはどこにどういう状態であるのかが謎。最近はフォトショップで編集できるというイラレでいうリンク的概念も追加され、さらに便利に。
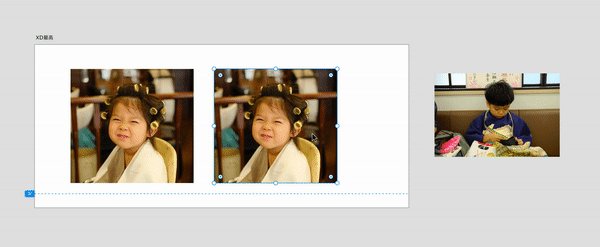
コンポーネントが便利
イラレでいうシンボルです。が、それよりも便利です。
子データ達は、親データと同じ共通の情報を持ちながら、子データ特有の情報も持てる。
例えば、テキストや写真はそれぞれ独自だけど、文字サイズや写真のサイズなどは親データをいじればまとめて変わる。

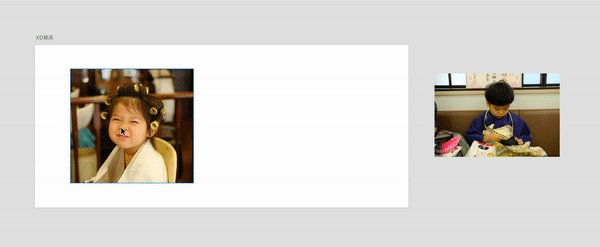
(左が親で、右2つは子)
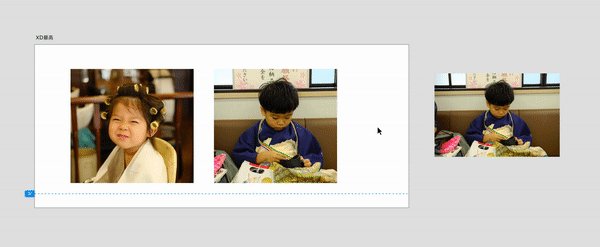
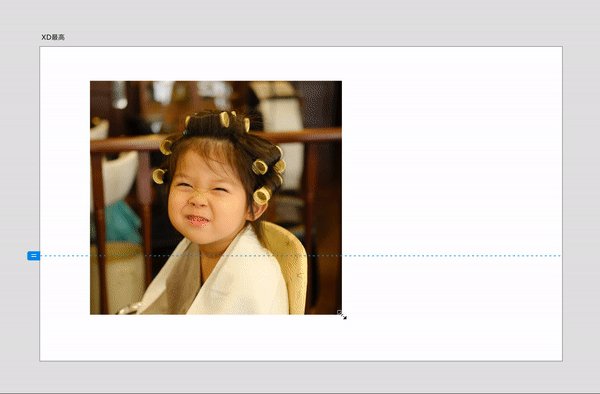
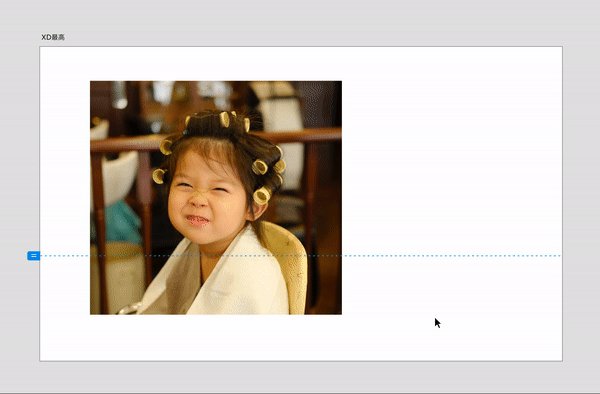
画像の配置や差し替えが便利
XD上に作った四角形の上に、Finderから画像をドラッグすると、配置され自動でマスクかかる。地味に便利。

これがXD中でもできる。どういう事かというと、XD上である画像をコピーして別の画像の上でペーストしたら、それがパッと差し替わります。

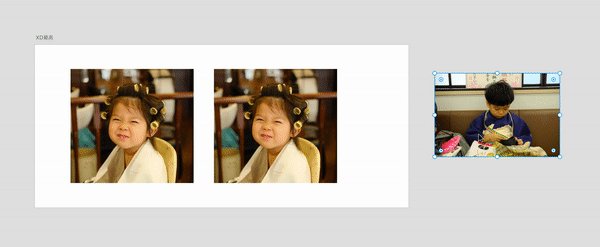
右の画像を左のフォーマットにコピペで展開。気持ちいい。
これはwebでよくある要素が繰り返すレイアウトの時ものすごい効果発揮します。一つ前で書いたコンポーネントにもよく使います。
スマホプレビュー
最大のメリットはこれだと思います。
スマホ用のデザインしてるとき、macとスマホをUSBでつないでたら、作業中のデザインがスマホで表示され、リアルタイムで変更が反映されていきます。実際にスマホサイトを見てるような感覚になります。
これで一気にスマホデザインの時間が短縮できます。毎回jpgで書き出して、どこかにアップしたりしてスマホで読み込んでいたので。
リアルタイムで文字サイズやボタンのサイズなど、感覚的に作業できるのはもはや革命と思ってます。
ちなみにこれPCでも可能です。大きなモニターでないと作業場と表示スペース2つ確保するの辛いですが。
プレビュー・共有
これもすごく便利。
デザイン中に⌘Enterするだけで、プレビュー画面が立ち上がります。これもまた、実際のサイトを見てるような感覚があります。
最終的には共有というボタンから、1タッチで誰でも見れるようにオンライン上にアップができます。URLが発行されるので、最近はこれでクライアントチェックなどもしてもらっています。
これの何が便利かというと、手間が格段に少なくなるのもですが、リンクが貼れたり、ナビをその位置で固定できたりします。固定は、position:fixedのアレです。固定をデザインjpg1枚だけで再現するのは難しくお客さんにも説明をしていたのですが、それがコーディング後に近い形でチェックしてもらえる。それも1タッチで。もう離れられないよ。
これまでは「デザインなのでクリックしても動きません」とか「ここは本来はスクロールしてもずっとついてきます」とか言ってたけど、そりゃお客さんも最終的に近い形で見れたほうが良いし、話も早い。提案も通りやすい。
他にも文字のスタイルや、色などを簡単に保存して使いまわす機能など、webに最適化しているなという印象。
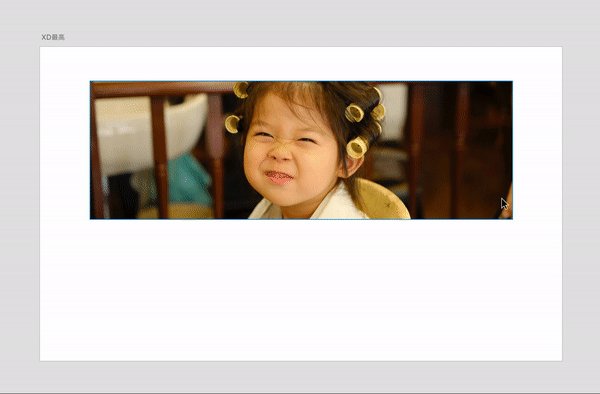
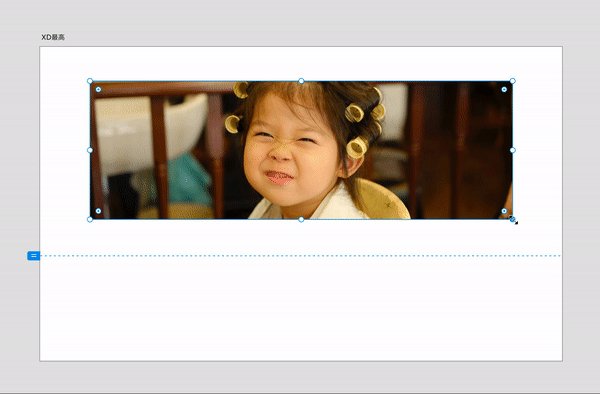
リサイズもしやすく、PC用デザイン作って、スマホ用にリデザインするときのスピードがすごい。コピーして、グググッとサイズ変更するだけで、結構出来てしまう。スマホ用のレイアウトって(個人的には)どうしても似てくることが多いのですが、そのあたりをササッと作れるのは嬉しいです。

cssでいうbackground:cover;みたいな動き。気持ち良い。
最近はスマホ化するのはご褒美くらいに感じてる。
まだまだアップデートが進んでるXD。今後も本当に楽しみです。
(他にも思いついたら追記します)
others





