©カネコブログ
IE6でabsoluteがずれる
2013.04.09
position:absolute;
cssで位置を指定する時に使います。
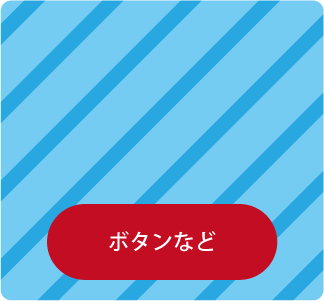
背景画像の好きな場所にボタン等のオブジェクトを置きたい時など。

こういう場合は、下から◯pxと数値で指定してあげます。
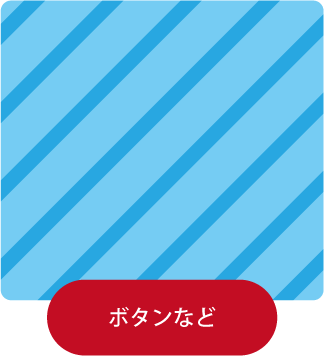
しかし、IE6だと下の画像のようにずれる場合がありました。

こんな風に。
こんな時は親のコンテンツにheightを入れてあげましょう。
ここでいうと、水色の背景ですね。
#main{
position:relative;
height:500px;
}
#main #btn{
position:absolute;
bottom:50px;
}
こんな感じです。
まあよく考えたら当然なのかもしれないですが。
ちなみにwidthを指定してあげても解決できるようです。
others





