©カネコブログ
Chromeのデペロッパーツール
2015.08.20
突然ですが、みなさん情報収集、勉強ってしてますか?
どうしても仕事が忙しいと出来なかったり怠けたりしてしまうカネコです。
けれど、便利な新しい機能や技術を知った後というのは、知らなかった事実(過去)が恐ろしいって思う事がしばしばあります。
最近そう強く思ったのは、Chromeのデペロッパーツールです。
え?みんな使ってるって?!そうですよね・・。有名だと思います。そもそもデフォルト機能だし。
ただ、これにより作業が革新的に向上したので、知らない人に是非しっておいてもらいたく、久々のメモの更新となったわけです。
※僕の少ない知識で話してるので、もしかしたら、もっと便利な方法あるぞ!ってケースもあるかもしれません、ご了承下さい。そして教えてください・・。
類似ツールFirebug
そもそも僕はずっとFirefoxをメインブラウザ・作業検証用として使っていました。
何故かというと、Firebugが便利だったからです。
ブラウザ上でhtmlや主にcssをリアルタイムで調整・確認出来るスーパー機能ですね。
人様の作ったcssを覗いたりするのに便利です。自分が作ったもののチェックにも便利です。
(ローカルで変更できるだけで、実際にアップされてるデータは変更できないので、安心してください。)
ChromeにもFirebugはあります。
ただ、何か使いづらかったんですよね。
ところが、あるきっかけでChromeを使う事に。
そして何気に、デフォルトで付いてるデペロッパーツールとやらを使う事に。
結果とても便利でした!!!
前置きが長くなりましたが、ここからが紹介です。
基本
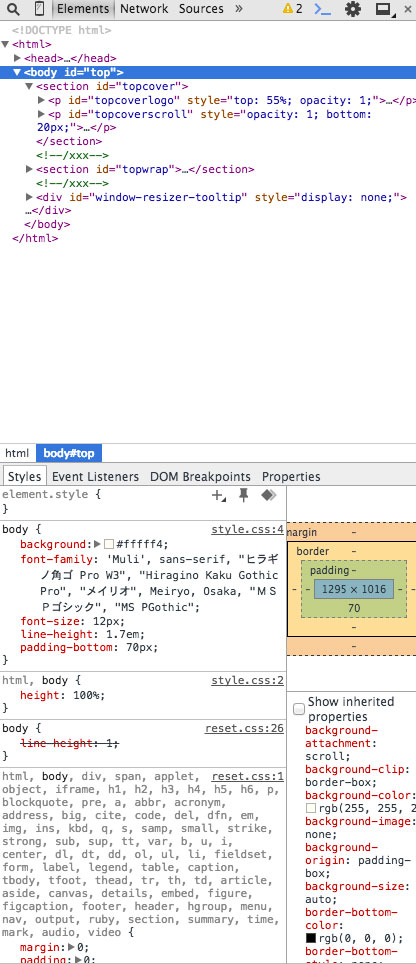
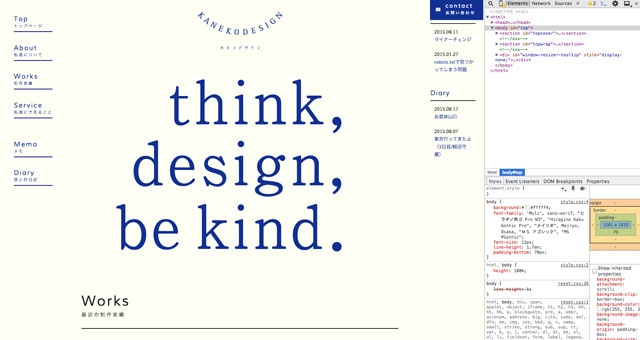
まず画面です。

上の方でhtmlを選んで、下でcssを調整します。
まあ、ここまではFirebugと変わりありません。
この時点で、Chromeに移行出来ると喜んでいたのですが。
スマホ検証

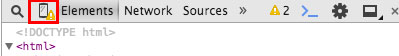
問題(良い意味で)の機能はこれです。
上部にある赤で囲んでるマーク、これはスマホのマークなのですが、押してみましょう。

↓ じゃん!

なんということでしょう!
画面がスマホ用に切り替わりました。
これまでスマホの検証をする時は、ブラウザのサイズを狭めたり、ユーザーエージェントスイッチャーみたいなので、擬似的にスマホの検証などしていました。
それでも再現がいまいちだったりするので、実機に飛ばしてスマホでチェックなどと、地味に手間でした。(ちなみに、仕事中スマホを触るので、遊んで見えますよね)
ユーザーエージェントが切り替わるので、レスポンシブ対応のページでなくても、自動でスマホ用ページに飛びます。
さらに、ウインドウサイズはそのままなので、他のページ見る時にいちいちウインドウサイズを大きくしなくて良い。
感動しました。

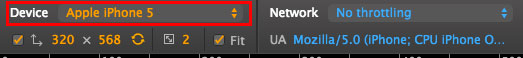
ちなみにデバイスの種類も選べます。
(右側はネットワークスピードの擬似再現も出来る)

デバイスによってサイズなどが自動的に切り替わります。
あー、便利。
もちろん、最終的な確認は実機でするのですが、かなり精度も高いため、わざわざスマホを起動しなくても良くなったのでした。
起動方法

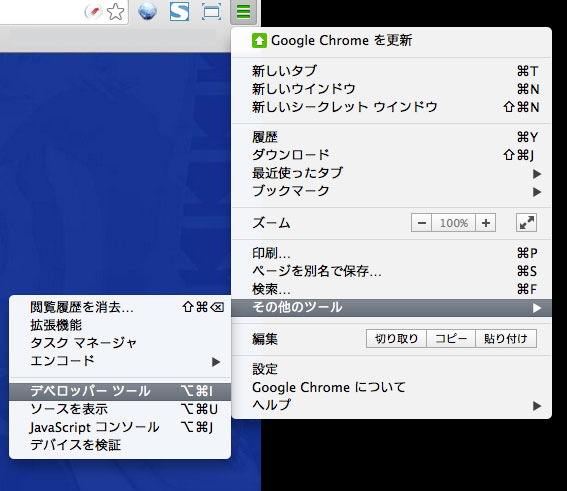
最後に、表示のしかたですが、設定みたいなとこから、
「その他のツール」→「デペロッパーツール」で簡単に出ます。なれると、⌘+option+Iです。
みなさんも是非使ってみてください。
知ってるよ!って嵐のようなメールがきたらどうしよう・・。
はたまた、Googleから感謝として100万円もらったらどうしよう・・。
others