©カネコブログ
iPhoneでオンマウス処理を入れるとうまく動かない件
2015.09.15
タイトルを見て、そりゃそうだ!って思った方多いですよね。
そりゃそうなんです。スマホにオンマウスという概念はないので・・。
ただ、以前までは動いてたのです!(どのように動いてたかは後述)
先のアップデート(iOS 8.4.1)で事態が変わりました。
挙動
それでは、どのような動きになるかと言うと、二回クリックが必要になります。
一回目のタップでオンマウスの挙動、二回目のタップでクリックの挙動。
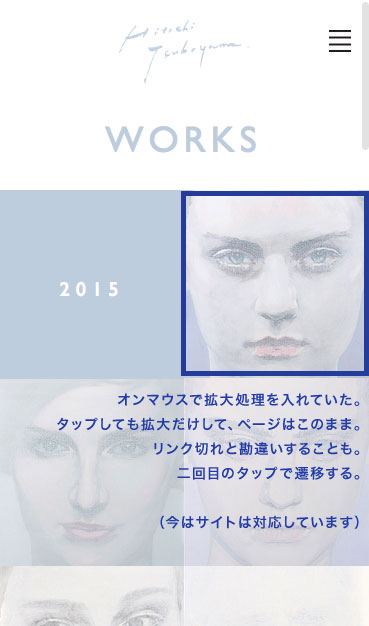
実際にやってみると、最初のタップではリンクが飛ばないので、リンク切れかな?と思ってしまいます。(下図参照)

そもそも何故?
では、何故スマホ用サイトにオンマウス処理が入っているか?
それは、レスポンシブデザインなどにより、PC/スマホ共通のcssにオンマウスの処理が入っている時ですね。
動く処理、動かない処理
実は、動く処理と動かない処理があります。
文字の色変更や、ボーダーの追加など、そういった(画像以外?の)動きであれば、これまで通り動きます。
一回のクリックで、オンマウス処理(一瞬)とクリックの処理が続けて行われます。(下図参照)

(分かりづらいですが、タップした瞬間です。一瞬ボーダーが出てこの後すぐにリンクします。)
逆にダメなのは、画像の透過(Opacity)や、サイズ変更(transform)などですね。やっぱり画像系?
ですので、スマホ用のcssにこれらを解除する記述を追加してあげましょう。
例)opacity:1; →スマホでは透過させない(何もさせない)!
例)transform: none; →スマホでは大きくしない(何もさせない)!
などですね。
最初に書いたとおり、スマホにはオンマウスという概念はないので、解除してあげるほうが正しいのでしょうね。
詳しくはこちらなどに書いてあります。
みなさんも気をつけて下さいませ。
others